大雪予報にビビってたのに大したことなくて残念なnovです。こんばんは。
このブログは自分なりに勉強してWordPressのオリジナルテーマで作ったのは最初の記事で書いた通りです。
一応、WEB制作に携わる身なので、ある程度のHTML、CSS、PHPなどは分かるのですが、WordPress、しかもオリジナルで作るとなると??になることも少なくありません。
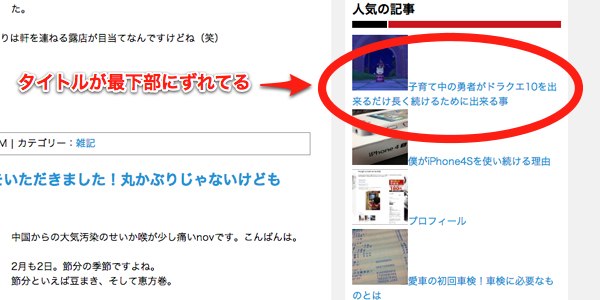
今回もこのブログのサイドバーで稼働している「人気の記事」の設定、特にサムネイル画像の横のタイトルを揃えるのに四苦八苦したので備忘録的に書いておきます。
人気記事を表示するプラグイン「WordPress Popular Posts」
そもそも人気の記事を表示するにはオリジナルテーマでない限りは難しくありません。
ウィジェットも揃ってますしね。
でも、オリジナルで表示させようと思うとそれなりの準備が必要です。
僕が選んだプラグインは「WordPress Popular Posts」。
このブログを参考にさせていただき、設置しました。
タイトルがずれる
うむ、順調に表示された!と思ったんですけど、画像の横のタイトル部分がなぜかトップにきてません。

これはCSSで直さないとダメなんだろうなあなんて思い、オリジナルテーマのCSSで調整してみるも全く効いてない感じ・・・
参考にさせていただいたブログでは、クラスを指定してCSSも使えるようなことを書いてあったのに何故??
CSSはWordPress Poular Postsの中にある
しばらく悩んでたんですけど、よく考えればこのWordPress Poular PostsのCSSがあるじゃないですか!
僕はFTPから直接書き込みましたが、WordPressのダッシュボードからも可能です。
プラグインの編集画面でwordpress-popular-postsを選択。
style/wpp.cssを書き換えればOK。
これで調整が可能になりました。
サムネイルの横に文字をキレイに並べるCSS
備忘録のために、CSSコードを書いておきます。
以下のコードはこのサイトのサイドバーに合わせてるので、もしコピーするならクラス名や幅、高さなどは微調整して下さい。
ul.ranking {
margin:0px 5px 0px;
overflow:hidden;
}
ul.wpp li {
margin: 5px 0 0 5px;
height: 90px;
}
.wpp-post-title {
margin: 0 10px 0 10px;
width: 200px;
display: inline-block;
vertical-align:top;
font-size:100%;
}
上のコードをstyle/wpp.cssに追加するとこうなります。

うむ、美しい(笑)
ということでWordPress Poular Postsでサムネイルの横に文字をキレイに並べる方法のご紹介でした。
もし次にWordPressでブログを作る時はすんなり行くはず!多分ね(笑)
オマケ
僕はこの本で基礎を勉強しました。分かりやすいですよ。




コメント